
También tenéis la versión Photoshop Cs 2 (esta última creo que no pide registrarse). Usaré ambas versiones para mostraros los ejemplos.
Vamos a hacer algo muy básico, para empezar. Posteriormente si lo deseáis podremos profundizar en el tema, esto será un ejemplo después vosotros podréis hacer algo parecido con otras imágenes.
Una vez instalado dicho programa en vuestro disco duro debéis abrirlo, si sale alguna pantalla de iniciación aceptarla।

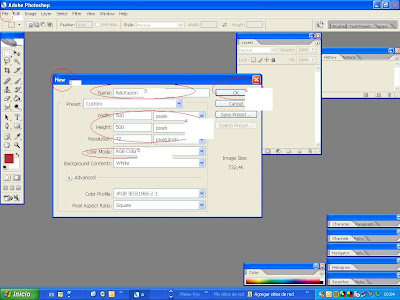
Paso 1: Lo primero es crear un archivo nuevo, para ello debemos ir al menú de arriba y hacer un clic con botón izquierdo en file o archivo se abrirá dicho menú y volvéis a hacer clic en new o nuevo. (Esta señalado en el ejemplo de arriba como número 1).
Paso 3: Poner el nombre o name: Felicitación.(Para ello poneros sobre la casilla blanca y pinchar para poder escribir).
Paso 4: Poner la altura y anchura (W y H) de 500 pixeles, tener cuidado con esto, ya que a veces cuando ponemos los números se cambia la medida de cm a px (centímetros a píxeles) y viceversa. Luego en la casilla de abajo fijaros que la resolución este a 72.
Paso 5: Poner en la casilla modo de color en RGB.
Paso 6: Ahora debéis de dar al OK que esta en la parte superior derecha de la ventana new o nueva.
Ahora si habéis hecho los pasos correctos os saldrá un documento en blanco cuadrado, en vuestra pantalla. Antes de dar ok, si no os ha salido comprobar que esta igual que la imagen que os he puesto de ejemplo 1.

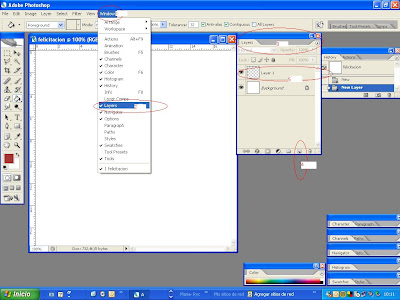
Paso 1: Ahora tenemos que abrir la paleta; capas o layers, para esto hacer un clic con vuestro ratón sobre el menú de arriba ventana o window, se deberá abrir dicho menú.
Paso 2. Una vez abierto, debéis hacer otro clic en layers o capas (siempre con botón izquierdo del ratón o portátil).
Paso 3: Se deberá abrir la ventana layers o capas. Será como muestro en dicho ejemplo.
Paso 4: Debemos abrir una nueva capa ya que vamos a hacer un degradado. Pulsar con vuestro ratón en la ante penúltima pestaña inferior de nuestra ventana layers o capa. Esta pestaña se llama; nueva capa o new layer.
Paso 5: Una vez creada, saldrá esta nueva capa como pongo en el ejemplo। Ahora como acabamos de empezar no me voy a poner a explicar como se pone el nombre ya que al final lo único que voy a hacer es liaros más.
Ejemplo 3:

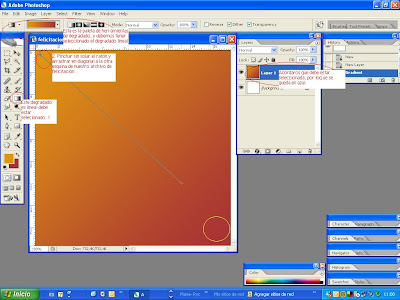
Ahora debemos hacer un degradado, pero para ello acordaros de seleccionar la capa que hemos creado (layer 1 o capa 1) haciendo un clik sobre esta, se os pondrá de color azul (versión CS2) o gris más oscuro si es la versión CS3. Si no es así es que no lo habéis hecho bien. Generalmente al crearla, automáticamente queda seleccionada.
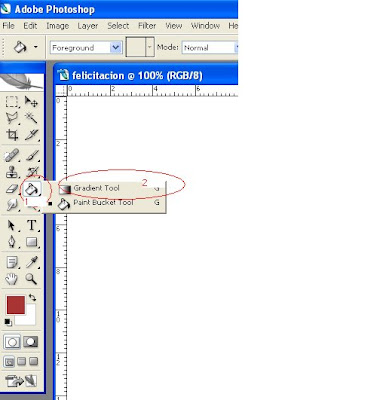
Paso 1: Ir a la Paleta de herramientas o tool de la parte izquierda de vuestra pantalla, pulsamos con el botón izquierdo como siempre en el bote de pintura, se os abrirá una pequeña ventana.
Paso 2: Ahora volvéis a hacer la misma operación en la herramienta degradado o gradient tool। Así esta quedara seleccionada y preparada para utilizar.
Ejemplo 4:

Lo que debemos hacer ahora es elegir los colores para el degradado, hay muchos tipos pero como quiero que empecéis por lo básico haremos uno de tipo lineal.
Acordaros que la capa nueva creada este seleccionada, para ello se indica con el color azul como os lo explique anteriormente (en este ejemplo se ve claramente).
Paso 1: La herramienta degradado se muestra en la paleta como veis, eso quiere decir que ya esta preparada.
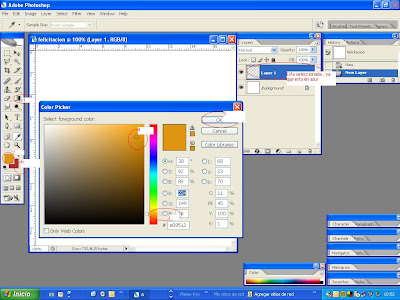
Paso 2: Debemos elegir el color hay diversas maneras de hacerlo pero la más rápida es; seleccionáis sobre el 1º cuadro de color dos veces, por lo que se os abrirá la paleta de colores o color Picture que os muestro en mi ejemplo.
Paso 3: Como supongo que los cuadraditos vuestros estarán en blanco y negro os vais a la paleta rectangular en horizontal del medio y elegís el color naranja que más os guste.
Por lo que automáticamente la pantalla cuadrada de color cambiara al tono elegido.
Paso 4: Hacer dos clicks sobre el tono que os agrade, así de esta manera quedará seleccionado.
Paso 5: Dar a ok, para validar y elegir otro nuevo color.
Una vez hecho estos pasos repetir la misma operación con el color rojo.
Ejemplo 5

Paso 1: Se supone que debéis de tener seleccionada la capa para trabajar en layers o capa. Que os explique en el ejemplo 2. Posteriormente también debéis de seleccionar la casilla degradado en la paleta de herramientas con un clik, como explique en el ejemplo 3.
Al seleccionar se os cambiará arriba en el menú la pantalla, mostrando su paleta correspondiente, como os muestro en este ejemplo.
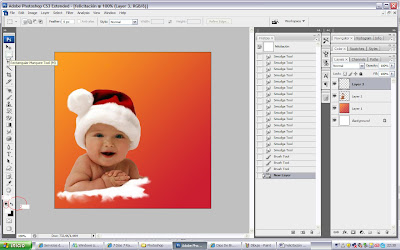
Paso 2: Ya queda menos para terminar el degradado, ahora como tenemos los colores y todo elegido tenéis que hacer una cosa más; pincháis sin soltar el ratón desde la parte de la derecha de arriba, hasta la de abajo en diagonal, como os indico en la imagen, soltáis y ¡Wala! Ya tenéis un degradado lineal bicolor. Este será nuestro fondo.
Os recomiendo que guardéis el archivo. ¿Cómo? Menú de arriba de la pantalla; Archivo/Guardar como/elegir un sitio/Ok o File/Save as/ elegir sitio/Ok.
-------------------------------------------------------------------------
Ahora debemos crear otra capa nueva para insertar una nueva imagen, ya que si no lo hiciéramos así, no podréis jugar con ella. Esto es muy importante. Para crearla seguir el ejemplo 2.
Os he seleccionado una imagen que debéis de copiarla del siguiente link, hacer clik aquí.
Ahora debemos recortarla esto os costará un poco más, pero ya veréis como lo conseguís.
Abrir la imagen citada anteriormente, guardarla (con botón izquierdo del ratón haciendo un solo clic). Posteriormente dentro del programa Photoshop CS vais al menú de arriba llamado archivo / abrir o file / open y buscáis vuestro archivo, aceptáis y ya lo tenéis. El siguiente paso es enseñaros a recortar una imagen.

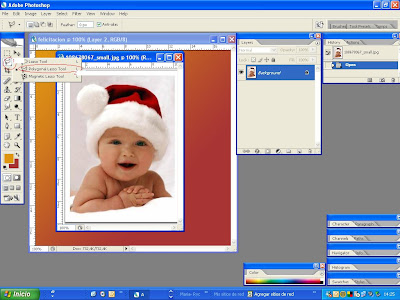
Paso 1: Primero hemos de seleccionar la herramienta lazo poligonal o poligonal lazoo tool de la barra de herramientas vertical a la izquierda de nuestra pantalla. Hacemos clic sobre ella con el botón izquierdo de nuestro ratón. Se abriré una pequeña ventana o menú, elegimos la segunda opción como tengo indicando en el ejemplo y aparecerá seleccionada y preparada para usar.

Para usar esta herramienta lazo se hace de la siguiente manera; se rodea la imagen al ras por milímetros siguiendo la forma del cuerpo y gorro del bebe, para ello hacemos un clic (paso 1), soltamos ratón arrastramos, hacemos un clic otra vez y así sucesivamente (paso 2). Para finalizar la selección debe coincidir con el punto exacto de inicio, cuando esto sea así veréis que la selección cambia a líneas continuas.
Es ahí cuando debemos de cortar la imagen con los controles Ctrl.+ X de nuestro teclado acto seguido pinchamos en el archivo de la felicitación para seleccionarla. Primero crear una capa nueva si no lo hicisteis antes como os explique en el ejemplo número 2, pinchar sobre ella por si se os ha deseleccionado ya que sino lo pegareis en otra capa y no podréis manipularla.
Ahora con la capa seleccionada pulsáis Ctrl +V, para pegar la imagen.
Si no os ha quedado perfecta no os preocupéis podéis quitar lo que sobra volviendo a repetir la misma operación con el lazo poligonal, como anteriormente por las zonas mal recortadas y para borrarlas apretar siempre a Ctrl + X. De todos modos es normal que al principio esto cueste más.
Nota: Ahora utilizaré la versión CS3, vosotros fijaros en los dibujos si os liáis pero es más o menos igual. No creo que tengáis mucho problema.
Ejemplo 8:

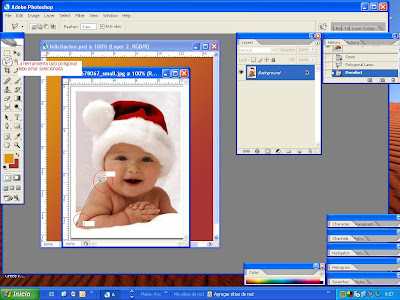
Ahora quiero que aprendáis a mover la imagen, para ello debéis seleccionar la herramienta que os señalo en este ejemplo, se selecciona con un clic de botón izquierdo como siempre. Así podéis mover a vuestro antojo. Colocarla al gusto o como viene en el siguiente ejemplo. Acordaros de que siempre este seleccionada la capa que queráis mover en la ventana layers o capa.(Ejemplo 2)
Ejemplo 9:
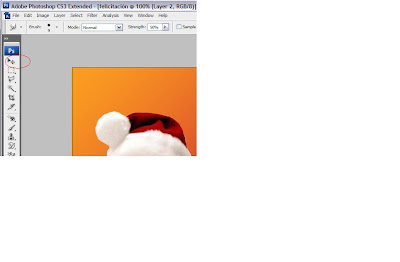
 Ahora os voy a enseñar a usar la herramienta dedo, es la que os he señalado en este ejemplo, debéis seleccionar pinchando en ella. Arriba se os cambiara el menú y os saldrán diferentes pinceles como en el ejemplo de abajo.
Ahora os voy a enseñar a usar la herramienta dedo, es la que os he señalado en este ejemplo, debéis seleccionar pinchando en ella. Arriba se os cambiara el menú y os saldrán diferentes pinceles como en el ejemplo de abajo.
Ejemplo 10:

Paso 1: Como veréis a parece un menú arriba de pinceles hacéis un clic con el ratón como siempre sobre el menú de ; pinceles o brush.
Paso 2: Se abrirá un menú y elegís el pincel número 18. También hacéis un clic con botón izquierdo. Ahora ya esta seleccionado y podemos usarlo.
Debéis pasar la imagen por la zona baja blanca, haciendo un marco ondulado o en círculos como mas os guste como si fuera nieve o una nube, aquí os dejo el ejemplo.
Para usar esta herramienta hacéis clic con el botón izquierdo y sin soltar movéis en zig-zag suavemente para deformar la imagen. Solo soltáis cuando queréis dejar de manipular ese trozo de imagen. (Acordaros de guardar)
Ejemplo 11:

Paso 1: Seleccionar la herramienta pincel con un clic de vuestro ratón, siempre botón izquierdo.
Paso 2: En el menú de arriba seleccionamos la herramienta brush o pincel, se abrirá una paleta o ventana como la que os muestro en el siguiente ejemplo.

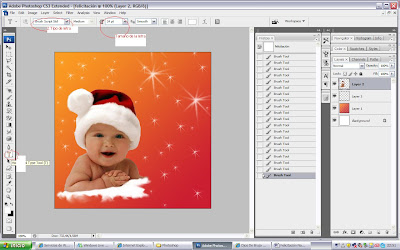
Una vez abierta la paleta o ventana hacemos un clic como siempre en el botón izquierdo a la flecha superior de la derecha de dicha paleta, se abrirá el menú de color blanco y debéis de ir a la 1º opción del último cuadrante llamado assorted brushes. Este menú se compone de estrellas y otras herramientas a utilizar, aquí podéis elegir copos de nieve , estrellas, yo cogeré estrellas, como la número 50. Para verlas todas bajar el cursos de la derecha de la pantalla. Aquí podéis vosotros jugar con los distintos pinceles.
Ahora hay que abrir una nueva capa (ejemplo 2).
Ejemplo 13:

Paso 1: Hacer un clic sobre los dos cuadrados blanco y negro (siempre con el botón izquierdo). Así se quitaran los antiguos colores (rojo y naranja).
Paso 2: Pulsáis igual que antes con el ratón sobre la flecha para subir el color blanco y los pinceles que tengamos queden de este color.
Ahora comprobar que esta seleccionada la capa nueva.(Se señala en color azul o gris depende de vuestro programa).
Pinchar pulsando el botón izquierdo sin soltar sobre la capa del niño y arrastrarla un lugar más abajo para que quede de fondo. Y no se vean las estrellas por encima. (esto no tiene por que ser necesario).
Y a continuación volver a pinchar en la herramienta pincel para poder poner las estrellas a vuestro gusto. Ya que sea deseleccionado.
Para poner la estrella, hacer pequeños clics con el botón izquierdo sin arrastrar। Si queréis cambiar la medida para hacerlas más pequeñas o grandes, repetir la operación del ejemplo 10 y en master diameter o master de diámetro , pinchando con el ratón podéis variar el tamaño al gusto (Es una barra horizontal ).
Ejemplo 14:

No quiero liaros tanto por hoy así solo vamos a poner texto y el diseño de hoy queda finalizado. Para poner el texto seguir estos pasos:
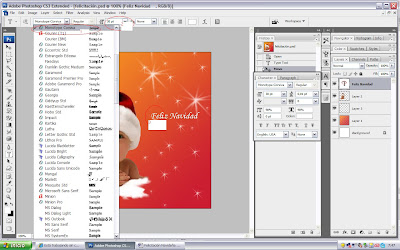
Paso 1: Debemos seleccionar con el botón izquierdo de nuestro ratón esta herramienta llamada texto o text, con un solo clic. Por lo que se cambiará el 2º menú se arriba.
Paso 2: Ahora acudimos al segundo menú citado anteriormente, hacemos otros clic sobre la flecha para elegir el tipo de letra que más os guste. Yo pondré: Monotipe Cursive. Aquí en el ejemplo de abajo lo veréis mejor.
Ejemplo 15:

Paso 1: Seleccionar el tipo de letra Monotipe Cursive, extendiendo el menú , haciendo un clic con el botón izquierdo de nuestro ratón. (Hay que hacer otro clic al seleccionar el tipo de letra)
Paso 2: Ahora la misma operación para poner la medida , yo he puesto unos 30 puntos.
No hace falta crear capa nueva, pues el texto lo hace automáticamente.
Un consejo es que pongáis : Feliz Navidad en una capa y Prospero año nuevo en otra, por que así podéis jugar con ellas y ponerlas donde más os guste. Simplemente para crearla en otra capa , pinchar con el ratón fuera del archivo y hacer otro clic en la herramienta texto de vuestra paleta horizontal de la izquierda, como en el paso 1 del anterior ejemplo.
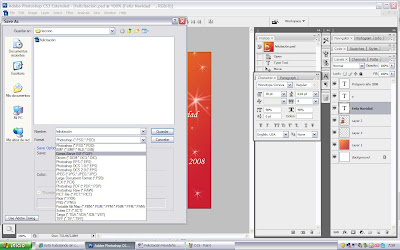
Ahora guardar el archivo: File/Save as o Archivo/Salvar como (es el 1º menú de arriba). Os aparecerá una ventana como veréis en el siguiente ejemplo.

En formato como veis en la imagen , debemos seleccionar GIF. Se hace como siempre , hacer clic en con el botón izquierdo en la flecha de la casilla formato o format, se os abre el menú y pincháis sobre GIF. Os saldrán numerosas casillas aceptáis todas y dais a normal u ok. Se os unirá. todo en una sola capa. Y ya esta lista para colgar en vuestro correo.
Pero que no se olvida seguir guardándola en formato PSD, para si alguna vez queréis utilizarla, cambiarla etc...Si no podréis hacerlo. Yo suelo guardar las en TIFF.
Si tenéis problemas hacerme lo saber por correo electrónico o comentarios.
Idea: Un consejo si tenéis hijos usar la foto de estos o vuestra mascota.
Nota: Para borrar si os equivocáis o ir a la ventana del historial y volver a atras (siempre pinchando con el botón izquierdo de vuestro ratón) o ir al menú;Edición/Borrar o deshacer o Edit/undo o step backward.



24 comentarios:
¡que post más currado! me lo guardaré por si las moscas.
Gracias.
Esto si que creo que lo puedo hacer jeje..el problema me viene cuando tengo que usar mucho los pinceles, que me quedan mal, no tengo acierto, en los sitios que los pongo no me quedan bien.
bessos
Esto si que es un tutorial de los buenos y no los que se ven por ahí, se nota que te lo has currado.
Wow!! Ni siquiera yo podría perderme, jeje. Muy pero que muy bien.
Lección número uno estudiada en serio y puesta en práctica.
Estupendo, lástima que no deje subir ficheros swf el sistema del blog, te hubieras ahorrado bastante tecleado
¡Prueba superada con éxito!
Sigue con nosotros nuestra concursante campeona María Luna que no ha tenido que pedir ningún comodín.
Besos en capas superpuestas.
Impresionante, muchas gracias por los consejos. Siempre quise aprender a usar Photoshop, a ver si le dedico un poquito de tiempo con esto... Viendo el resultado merece la pena.
Besos!
Cielo, muchas gracias!! Habrá que ponerlo en práctica...
hmmm
Aqui hay algunos pasos interesantes!
Si...Me guardare este post en pdf y guardadito en mi carpeta de 'Manuales'...
Con tu permiso1 Por supuesto!
Besote gordo wapi!
Mil graicas por los comenatarios, esto es para vosotros, subire el manual para descargároslo.(Pero no sé cuando espero esta tarde).
Claro que podéis copiar y lo que queráis, para eso esta. Los diseños tb podéis ponerlos en vuestros blogs, mientras digáis el link o algo para identificarme, como poner el nombre debajo. Si no lo hacéis pedirme permiso entonces.
Besos y esta semana haré el de la cabecera para poner en vuestros blogs , pero enseñaré otras cosas, así pococ a poco sabréis más de este programa.
Feliz semana a todos
Hola wapa,
Muchas gracias por tu información, te lo has currado!! En cuanto llegue a casa lo pongo en práctica.
Un besote.
Muuuuuuuám
Ya has conocido finalmente el autentico rostro del ezcritor, ¿no? No has parado de hacer la mema hasta finalmente te has estrellado de morros contra la pared, ¿no?
No sé si es que eres más patética que ignorante o es viceversa
Ya has conocido finalmente el autentico rostro del ezcritor, ¿no? No has parado de hacer la mema hasta finalmente te has estrellado de morros contra la pared, ¿no?
No sé si es que eres más patética que ignorante o es viceversa
Ya has conocido finalmente el autentico rostro del ezcritor, ¿no? No has parado de hacer la mema hasta finalmente te has estrellado de morros contra la pared, ¿no?
No sé si es que eres más patética que ignorante o es viceversa
Anónimo: No he conocido nada...De nadie, te equivocas.
Tus insultos te los devuelvo, en toda caso si esto fuera asi, diría que me han engañado.
Deja de insultar, porque dice muy poco de tí. Es más hace que vea la rabia que tienes. Y me da mucha pena que pierdas el tiempo asi.
Vive y sé feliz ¿qué más te da el ezcritor? A mi me da igual.
Besos
wuala pedazo de tutorial.... me lo grabaré e intentaré hacer pruebas a ver qué tal jejejee.
No cabe duda, eres una artista.
Si yo pudiera te contrataba.
Joder, es que cada diseño tuyo no tiene precio.
Cuando tengas algo de tiempo libre, me gustaría que te pusieras en contacto conmigo, hay algo que me gustaría decirte en privado, mi e-mail es: eigualblog@gmail.com
Gracias guapa!
Angel: Ya me dirás...Te sorprenderás. Besitos
Eigual:Te he agregado soy campos800Besos guapa
Jo!.. como te lo curras...
lo he entendido todo.. pero creo que tendre que volverlo a leer para seguir las indicaciones paso a paso..
me ha molado este post..
abrazos..
Hola Pier:
Ya veo que volviste de tu viaje de enamorados.
Gracias me gusta que te guste.
Abrazos y besos
La entrada más util que he leido!
Ultimamente no tengo tiempo ninguno pero me lo voy a copiar para en un futuro poder ponerlo en práctica (Me veo en Agosto preparando las felicitaciones navideñas del año siguiente...jejeje)
Un beso y muchisimas gracias. Te lo has currado impresionante. Eres un solete.
Pequeña: Gracias, a ver si lo subo a un servidor. Pero es que ando la mar de vaga. Se puede hacer una de cumpleaños, no tiene por que ser de navidad.
Besitos
con todas esas explicaciones..si no lo logro soy una genio........
pero de la bestialidad!!!
gracias lunita..un beso nata..liko.
P.D.- me tomè la libertad de linkearte..es ke me gusta muchisimo tu blog y pienso ke puede ayudar mucho a muchos blogeros como io..
gracias por todo..
Usé tus consejos para formar mi propia tarjeta de felicitación... Está en mi blog, como comprobarás imaginación más bien poca jeje.
¡Un abrazo!
Your article is extremely useful. Every day your diary inspire ME nice deal} and helped to develop one thing new like I actually have developed a replacement app top 10 free android games this is often great and pleasurable.Thanks for the awing posts, please keep updated often.
Publicar un comentario